Tutorial: How to add a custom favicon to your blog.
Have you ever noticed that some web sites have their own little icon (or favicon) next to their website name?
For example, Etsy has the E, Gmail has the envelope, blogger has the B, Facebook has the f, Picnik has their little cloud logo, Twitter has their bird logo...etc. etc.
Until recently, mine had the boring Blogger "B" next to it.. I had changed it once to match an OLD blog design and it was a serious HEADACHE. There was a lot of google searching, looking up what ICO means and how to even save one to my computer... a lot of hair pulling and hours messing around with it.
THEN I LEARNED blogger added an EASY way to add your own favicon without the google searching and hair pulling! WHO KNEW?! VIOLA! Instant custom favicon!
I am going to show you how to EASILY add your own custom favicon to your blogger blog & as a result, help to further develop your BRAND.
The first thing I did was open picnik ( I CAN NOT believe picnik will soon no longer exist...but that is another topic all together..) and upload the picture I wanted to use for my favicon:
It was way to big, so following the favicon guidelines I googled, I re-sized it to 32x32 pixels:
so teeny
Then you go to your blogger dashboard, and click on DESIGN.
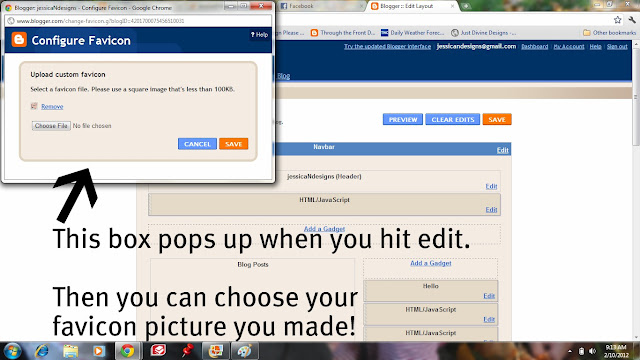
Then up at the top left, there is a box that says "FAVICON" click on the edit beside that box.
Then the little pop up box appears and you can upload your teeny 32x32 pixel picture!
And you have yourself a CUTE custom favicon!
Hope this was helpful! If you decide to try, leave a link to your blog, I would love to come see!
Happy Friday!